一款Hexo端优美的MaterialDesign风格主题 MDM
简洁,轻巧,麻麻再也不用担心打开博客速度慢了
推荐
- Hexo 博文管理工具,麻麻再也不用担心忘记管理hexo博文的命令啦
- CSDN博文导出工具
更新介绍:
2023.6.27
- 优化表格、代码块、blockquote的显示效果
- 夜间模式显示优化
2023.2.14
- 优化文章排序解决方案
2022.11.17
- 升级HexoBlogWhriteTool
- 优化原来的难看的展示页面。
- 未开启本地服务则不再拦截关闭事件。
- 修复jquery cdn失效
2022.4.4
- HexoWriteTool 支持win11
- 优化博文置顶,显示置顶标识
- 支持代码折叠,显示博文中代码语言
- header优化
- 博文排版优化(博主超喜欢这个字体)
2021.3.25
- 更新mdui到1.0.1并修复 日/夜间模式,一键置顶
- 美化 headerbar,文章详情部分
- 支持图片LazyLoad
- 界面布局优化
- 美化代码框
2021.1.1
- 升级hexo4.2.0后pwa无法使用, 解决方法看下面。
2020-11-12
- 解决在IOS设备Safari浏览器上布局错乱问题
2020-10-31
- 本地化支持
- 取消缓存head.ejs,解决浏览器顶部Tab卡片中名称错误
- 优化分享功能
2020-6-20
- 文章置顶
- 显示更新日期
2020-5-27:
- PWA支持
- 点击特效
- 分享
- 打赏
2020-4-10 :
- 添加站点地图
- 添加灰色(哀悼)模式
- 添加谷歌广告开关
- 支持Emoji表情
- 添加Gitalk 评论方式
2020-1-14 :
- 添加图片预览
- 优化夜间模式
- 文章代码排版。
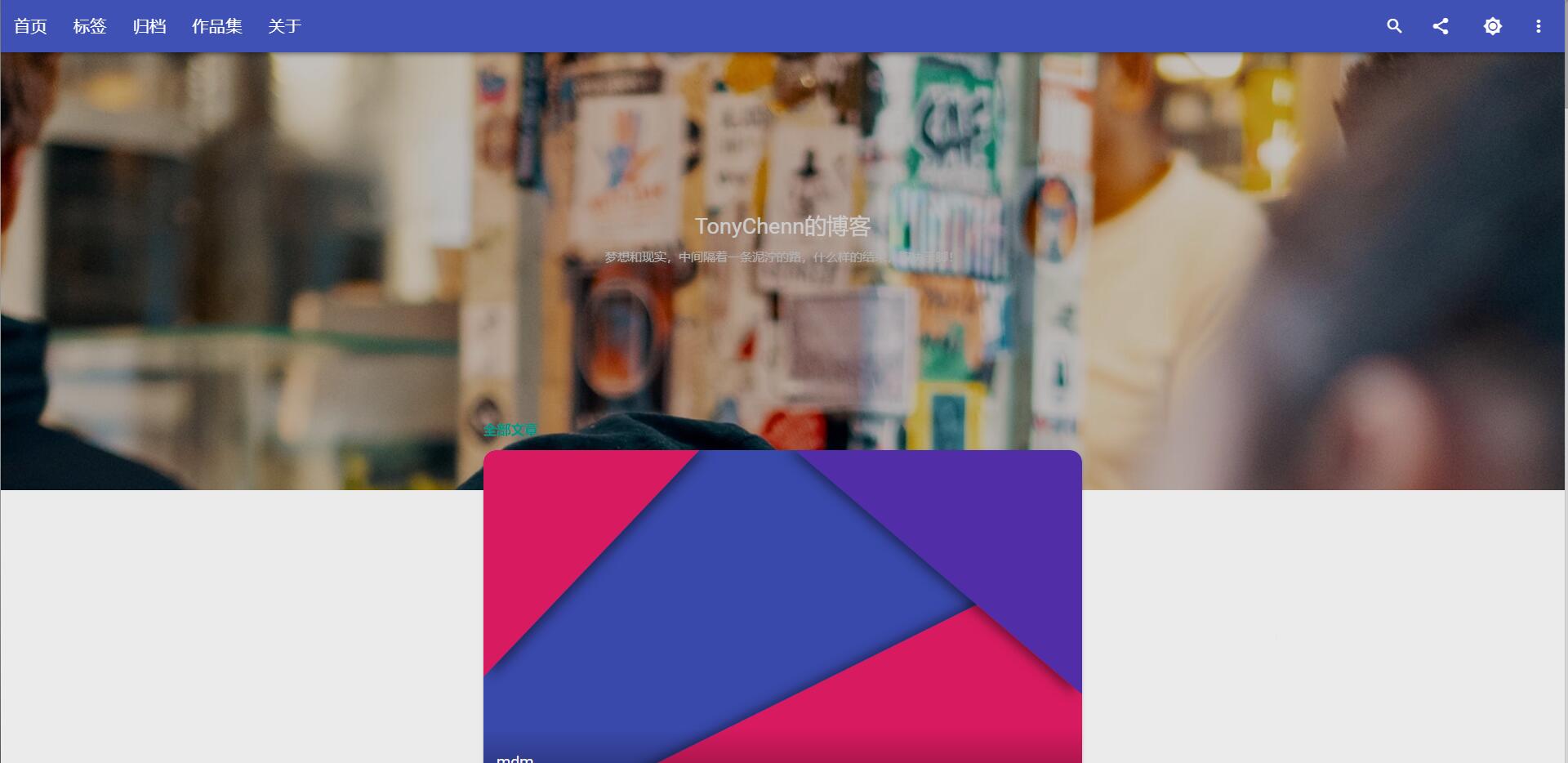
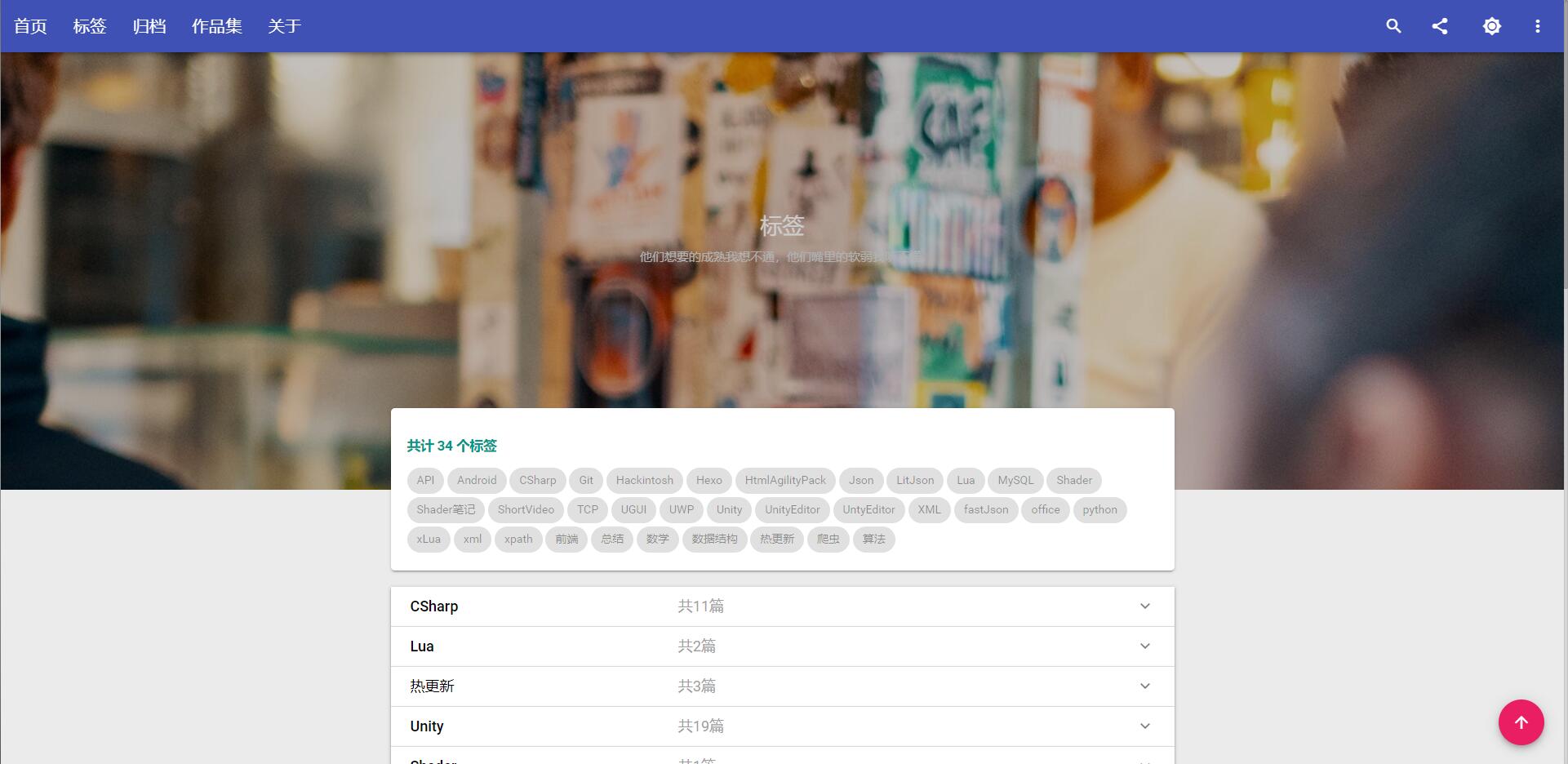
:art:演示
tonychenn.cn 觉得不错,点个Star
:pushpin:介绍
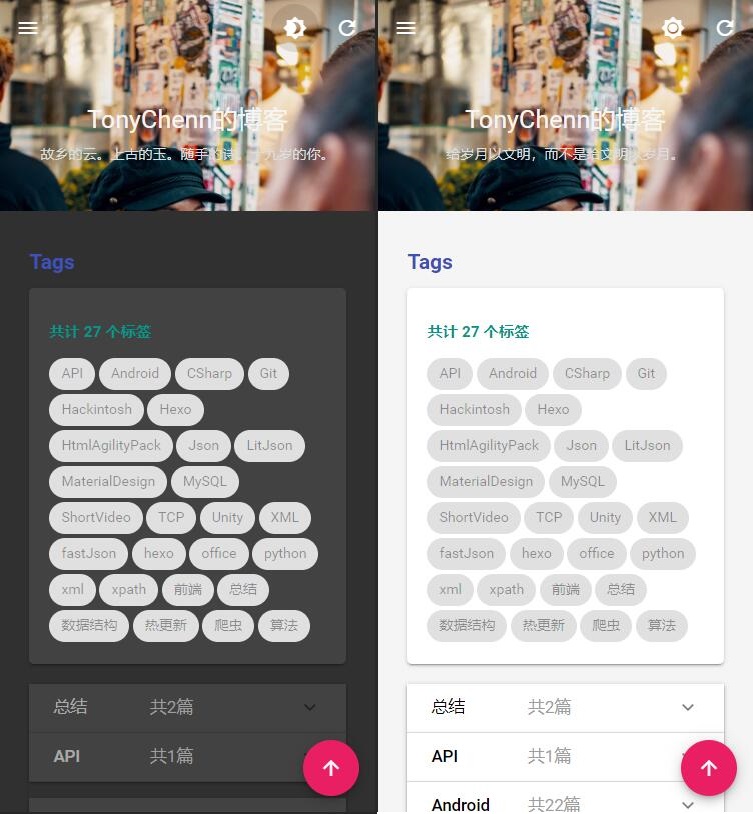
- 响应式布局,适配移动端和PC端
- 优美MaterialDesign设计
- 轻巧极速加载
实现的功能
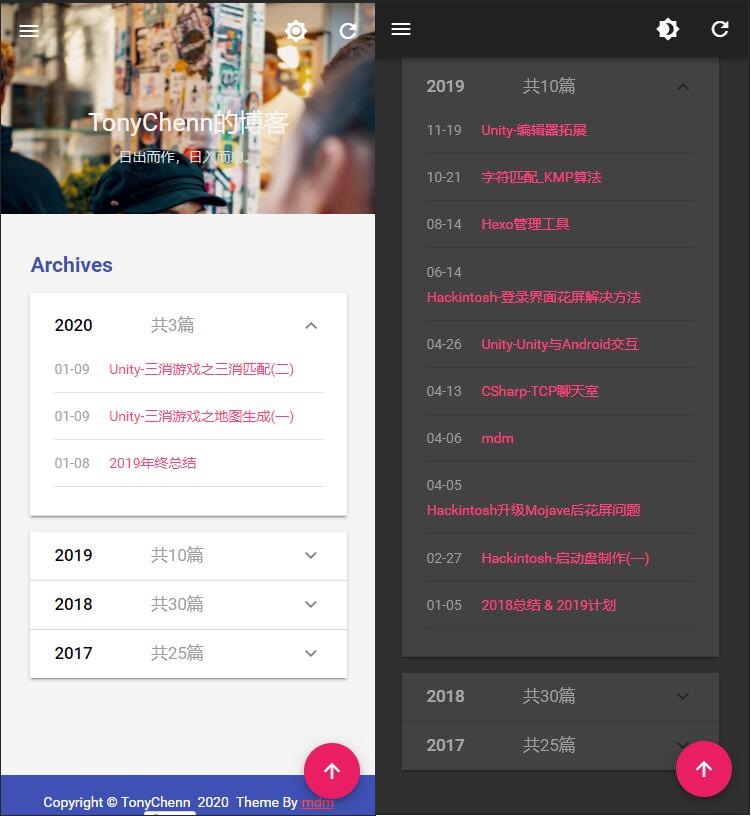
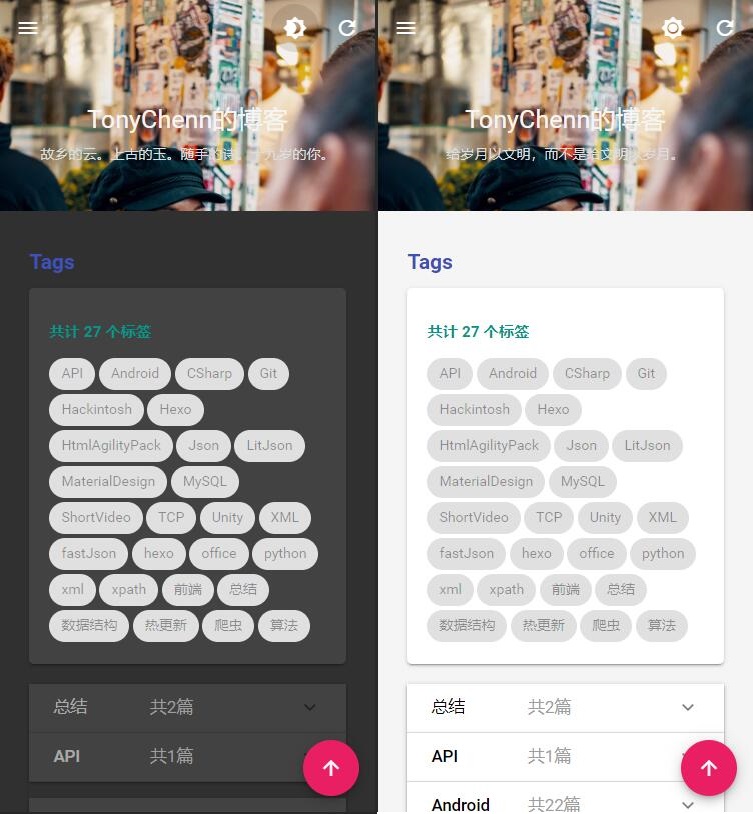
- 基本的博客展示,首页,标签页,归档页,关于页
- 一言随机内容展示
- 使用Valine文章评论, 新增Gitalk
- 开启访问人数,次数统计
- 视频博文的展示播放
- 全局灰色模式,白天/夜晚模式
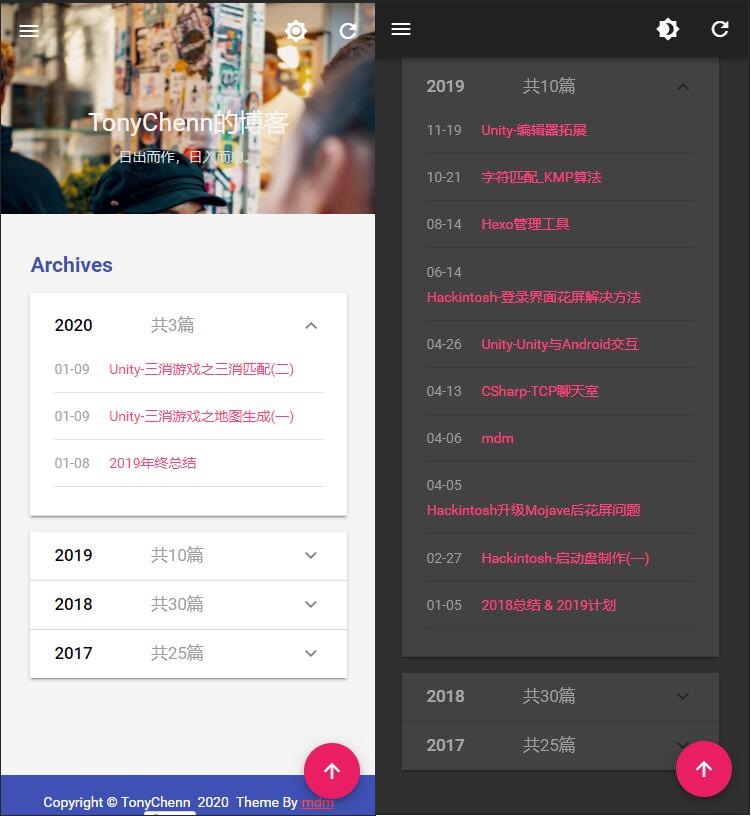
:computer:PC端



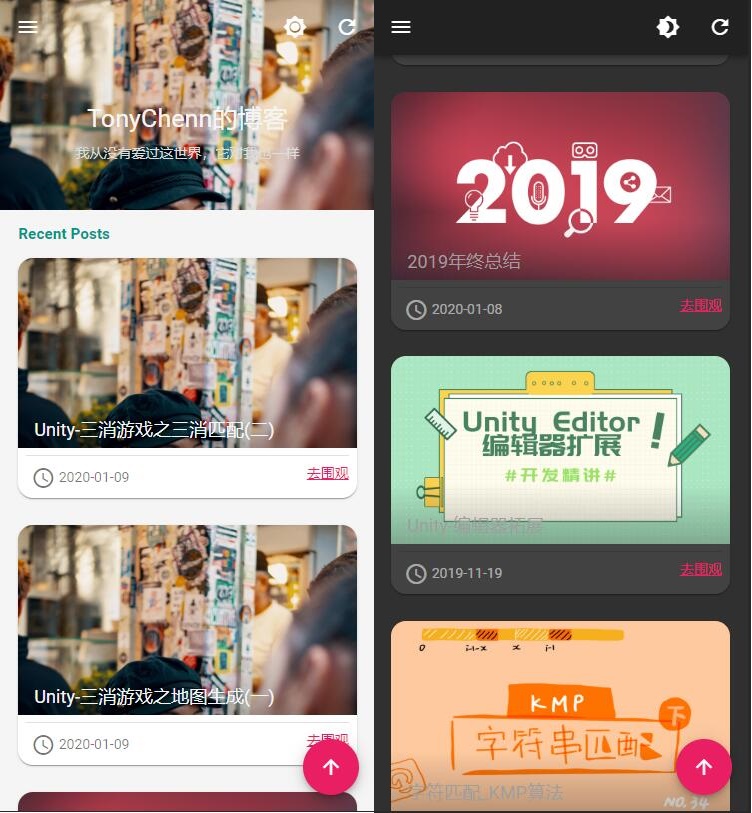
:iphone:移动端



案例
本博客使用mdm主题,更多细节,自行查看TonyChenn.cn
:cd:安装
下载
1
| $ git clone https://github.com/TonyChenn/hexo-theme-mdm
|
更新
1
2
| $ cd themes/mdm
$ git pull
|
开启站点地图模块
- 安装sitemap
1
2
3
4
5
| //google
$ npm install hexo-generator-sitemap --save
//baidu
$ npm install hexo-generator-baidu-sitemap --save
|
- 配置sitemap
主题根目录下_config.yml文件中启用下面
1
2
3
4
5
| # 站点地图
sitemap:
path: sitemap.xml
baidusitemap:
path: baidusitemap.xml
|
- 重新生成部署
1
| $ hexo clean && hexo g && hexo s
|
开启Emoji表情支持
- 需要卸载旧的渲染器 & 安装新的渲染器
1
2
3
| $ npm un hexo-renderer-marked --save
$ npm i hexo-renderer-markdown-it --save
$ npm install markdown-it-emoji --save
|
- heox配置文件中添加
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
markdown:
render:
html: true
xhtmlOut: false
breaks: true
linkify: true
typographer: true
quotes: '“”‘’'
plugins:
- markdown-it-abbr
- markdown-it-footnote
- markdown-it-ins
- markdown-it-sub
- markdown-it-sup
- markdown-it-emoji
anchors:
level: 2
collisionSuffix: 'v'
permalink: true
permalinkClass: header-anchor
permalinkSymbol: ¶
|
文章置顶及自定义排序
请到Hexo项目下的\node_modules\hexo-generator-index\lib\generator.js找到该文件并打开。(js代码简单,不过多介绍,有需要修改的自行修改) 替换为如下内容:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
'use strict';
const pagination = require('hexo-pagination');
module.exports = function(locals) {
const config = this.config;
const posts = locals.posts.sort(config.index_generator.order_by);
posts.data.sort((a, b)=>{
if(a.sticky && b.sticky)
{
if(a.sticky == b.sticky) return
return b.sticky - a.sticky;
}
else if(a.sticky && !b.sticky)
{
return -1;
}
else if(!a.sticky && b.sticky)
{
return 1;
}
else
{
var a_time = (typeof(a.updatetime) == "undefined" || !a.updatetime) ? a.date : new Date(a.updatetime).getTime();
var b_time = (typeof(b.updatetime) == "undefined" || !b.updatetime) ? b.date : new Date(b.updatetime).getTime();
return b_time - a_time;
}
})
const paginationDir = config.pagination_dir || 'page';
const path = config.index_generator.path || '';
return pagination(path, posts, {
perPage: config.index_generator.per_page,
layout: ['index', 'archive'],
format: paginationDir + '/%d/',
data: {
__index: true
}
});
};
|
开启PWA
待补充
hexo升级4.2.0后PWA失效
参考https://github.com/hexojs/hexo/issues/4044
在hexo-pwa插件没修复之前解决方案:打开\node_modules\hexo-pwa\lib\serviceWorker.js 修改下面内容:
1
2
| - let posts = this.locals.cache.posts.data;
+ let posts = locals.posts.sort('-date').toArray();
|
下载
Github: https://github.com/TonyChenn/hexo-theme-mdm
觉得不错?点个小星星给我个鼓励吧 (_)