目的
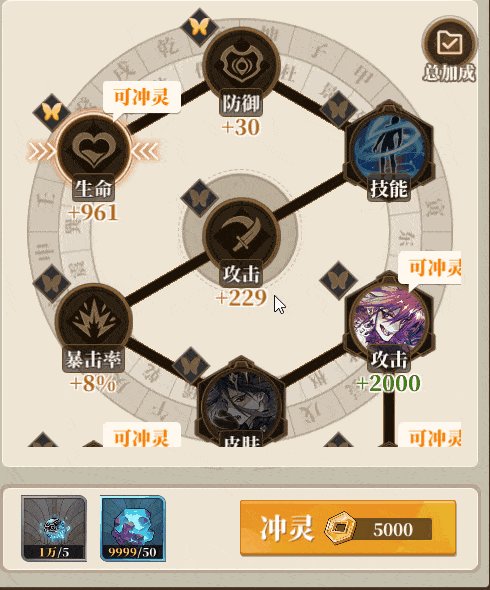
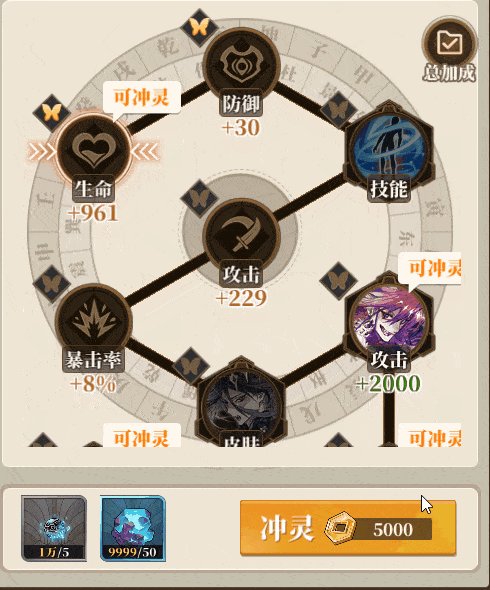
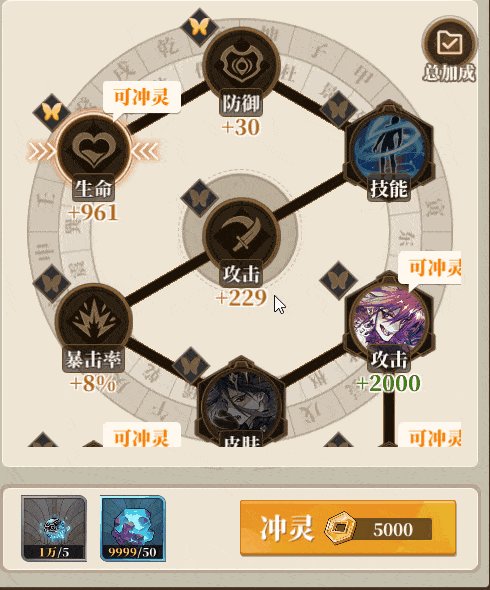
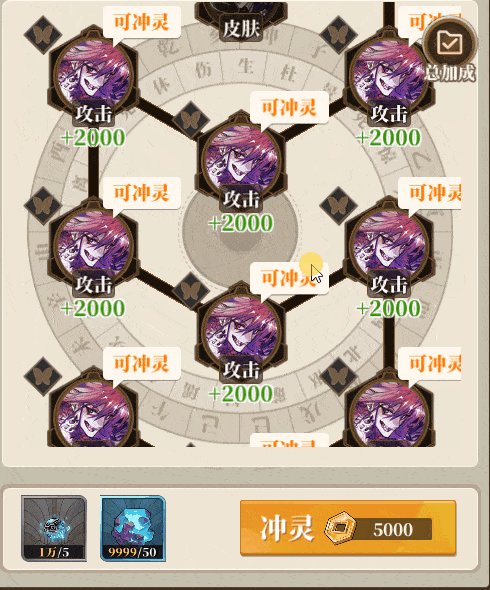
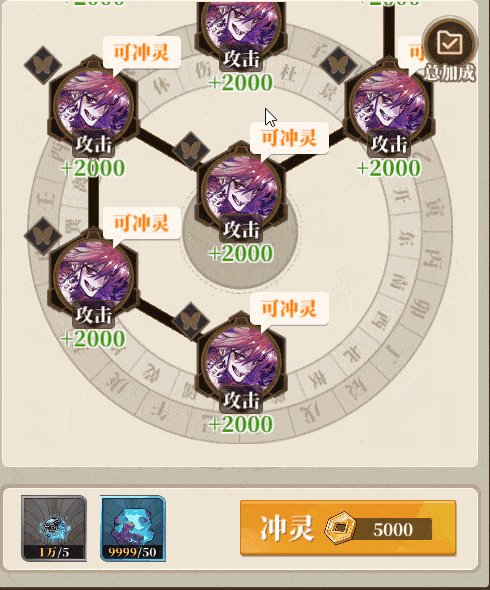
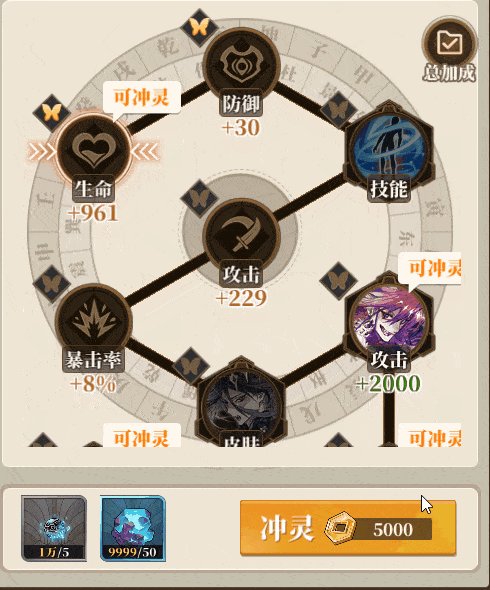
制作的一个培养模块,需要一级一级的升,UI上需要根据配表读取Item的位置,将Item显示出来,同时将两个Item直接用连线连接起来。效果图如下:

实现原理
- 计算两个Item之间的距离作为连线的长度
1
| local distance= Vector3.Distance(pointA, pointB)
|
- 计算连个Item的重点作为连线的中点
1
2
| local temp=pointB - pointA
local centerPos = pointA + Vector3(temp.x/2, temp.y/2, 0)
|
- 根据两个Item计算连线的旋转
1
| local rotate = (PointB-PointA).normalized
|
具体使用
1
2
3
4
5
6
7
8
9
10
11
12
|
for i = 1, tLength-1 do
local distance, centerPos, rotate = self:PointInfo(self._cachedItemsPos[i], self._cachedItemsPos[i+1])
local trans = self._cachedLines[i]:GetComponent("RectTransform")
trans.sizeDelta = Vector2(distance, trans.sizeDelta.y)
self._cachedLines[i].transform.localPosition = centerPos
self._cachedLines[i].transform.right = rotate
CUIHelper.SetActive(self._cachedLines[i], true)
end
|
遇到问题
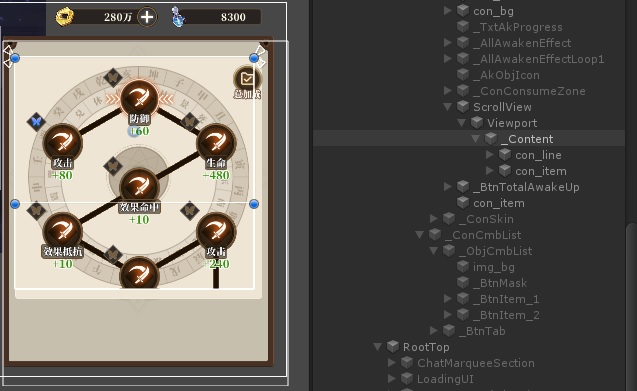
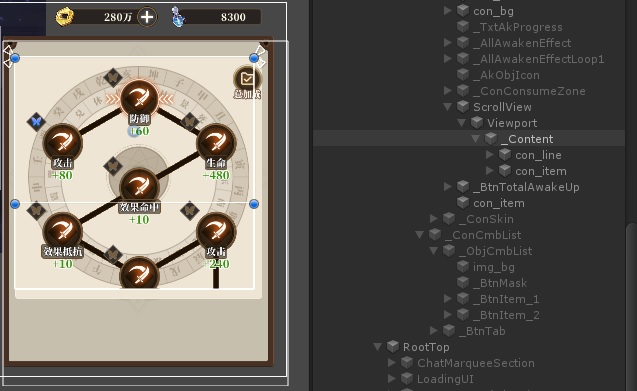
由于里面Item的位置是自定义的,Line也是自定义位置,旋转,大小的,所以再UGUI中的ScrollView中不能使用HorizontalLayoutGroup或者VerticalLayoutGroup以及GridLayoutGroup,但是不使用这些控件会导致ScrollView没办法滚动,原因是滚动区域的大小与所有Item的大小不一致。如下图所示:

既然无法自动改变滚动区域大小,那就手动设置下滚动区域大小即可。